Сфера визуализации данных постоянно меняется, ведь новые технологии и приемы раскрывают новые горизонты для дизайна, а новые устройства создают спрос на экспертов в этой области.
Лена Грёгер, журналистка-расследователь и разработчица в ProPublica и Джейн Понг, журналистка, занимающаяся визуализацией данных в The Financial Times, рассказали о современных тенденциях в сфере визуализации данных участникам Глобальной конференции журналистов-расследователей в Йоханнебурге.
- Обыгрывайте карты
Грёгер сказала, что современная визуализация давно перешагнула возможности Google Maps и сейчас можно наблюдать за множеством экспериментов. “Сейчас так много новых приемов использования карт, которые можно применять для визуализации материалов публикаций. Например, карты Тима Уэллеса, которые демонстрируют, как выглядели бы США с учетом результатов голосования.”

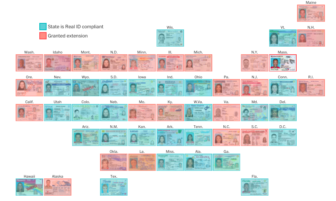
Картограмма с использованием изображений водительских удостоверений для иллюстрации новых требований к выдаче прав на вождение.
Также дизайнеры экспериментируют с различными видами картограмм, в которых используются данные для демонстрации того, как выглядят разные места на карте. Этот метод широко используется для карт, которые представляют информацию о выборах, но также существует много других способов использования картограмм. Удачным примером картограмм Грёгер назвала иллюстрацию в The Washington Post, где водительские удостоверения использовались для наглядной демонстрации новых требований для их получения.
- Специализированные массивы данных
Понг отметила, что сейчас появляется все больше открытых баз данных, которые доступны журналистам. Это хорошо для визуализации данных, ведь “таким образом у каждого журналиста есть доступ к одинаковым наборам данных”. Однако, чтобы выделяться и быть уникальными, необходимо создавать собственные массивы данных. Часто достаточно просто объединить несколько баз данных, но иногда лучше создавать свои собственные уникальные подборки данных.
Именно так поступил The Financial Times, подготовив Материал о торговле пандами в Китае, основанный на данных, c визуализацией.

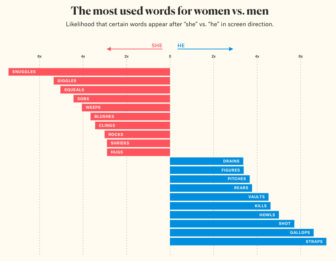
О чем говорят мужчины и женщины: Самые популярные слова в зависимости от пола героев в проекте The Pudding.
Как отметила Понг, еще один метод становится все более популярным, а именно: превращение “нестандартных фактов” в удобный набор данных. Примером этого может быть визуализация диалогов из фильмов в проекте The Pudding. В рамках этого проекта журналисты проанализировали 2000 сценариев и разбили реплики героев по гендерному признаку, чтобы таким образом создать визуальную презентацию киносценариев.
- Нарисуй
Как сказала Грёгер, один из интересных приемов, который позволяет вовлечь читателя, – это график с функцией “Рисуй”, где читателей просят ввести данные, прежде чем они увидят результаты расследований. “Это не просто позволяет представить данные читателям, когда они наводят курсор, это заставляет их сначала подумать о скрытых данных, даже если они не имеют представления о них.”

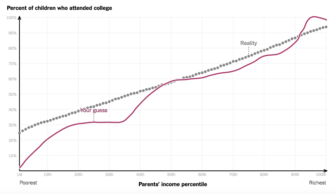
Нарисуйте: На графике Times читателям предлагают начертить собствунную кривую.
Пример этого – статья The New York Times Как доход семьи влияет на шанс ребенка получить высшее образование. Читателей просят нарисовать линейный график, который показывает связь между доходом семьи и поступлением в колледж. Когда читатели нарисуют собственный график, им открывается график с настоящими данными. Интересное дополнение – читатели также могут посмотреть предположения других пользователей и сравнить их со своими.
- Эмоциональный сторителлинг
“Мы редко ставим данные и эмоции рядом в одном предложении … И напрасно!” — утверждает Понг. “Часто использование визуализации данных – хороший способ
обращения к человеческим эмоциям, которое заставляет отождествлять себя с героями сюжета,” — сказала она. Хороший пример этого – “Истории по маршруту” Фредерики Фрагапане и Алекса Пьячентини. Это визуальное повествование, которое отслеживает маршрут троих беженцев на пути в Италию. “Здесь собраны данные, но они представлены с множеством деталей и рядом шагов, которые заставляют читателей быть вовлеченными,” —сказала Понг.
The Washington Post в статье о гендерном разрыве в оплате труда берет довольно абстрактный перечень данных и визуализирует их таким образом, что факты становятся очевидными. А Игра Uber от The Financial Times приглашает читателей стать водителями Uber, которые играют по своим правилам работников на рынке краткосрочных контрактов. “Игра позволяет им почувствовать себя на месте водителей,” — сказала Понг и добавила, что большинство пользователей проходят игру до конца.
- Умный адаптивный дизайн
“Все чаще дизайнерам визуализации данных нужно думать о том, как их разработка будет выглядеть на мобильных устройствах, – сказала Понг. – Один их способов это сделать – создать детальную визуализацию для компьютера, а потом разбить графику на базовые графики для мобильных устройств, которые повторяются много раз с разными данными”.
National Geographic использовал эту технику в своей статье о болотах Шотландии. Версия для десктопа имеет подробную карту Шотландии с многослойными данными. В версии для мобильных устройств карта разбита на много базовых карт, на каждой из которых нанесены разные данные.
В статье The Finantial Times Одна полоса, одна дорога используется другой прием. В версии для компьютера экран делится вертикально на две части и карта слева меняется, когда пользователь прокручивает текст. На мобильном устройстве карта прикрепляется в верхней части экрана и меняется, когда пользователь прокручивает текст.
“Сейчас все еще сложно сделать визуализацию для мобильных устройств,” говорит Понг, “Это направление развивается и специалисты все время работают над новыми инструментами.”
- Просто, проще, ещё проще
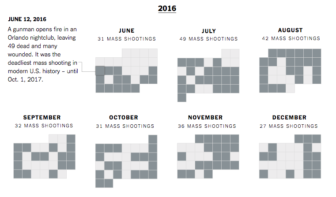
“Еще один тренд визуализации данных – это упрощение, – сказала Грёгер. – В некотором смысле, эта тенденция может быть реакцией на появление сумасшедших, сложных визуализаций. Кроме того, простая визуализация лучше выглядит на мобильных устройствах”. Один из хороших примеров этого –редакционная статья The New York Times О массовых рассстрелах в США. Графика представляет собой простой календарь на каждый месяц, где выделен каждый день, когда происходили массовые расстрелы. “Календарь может быть простым но эффективным способом визуализации данных, – сказала Грёгер. – В этой передовице The Times показано, как вы можете свести все данные в одну схему и донести свою мысль.”
- Многочисленные миниатюры и гифки
“Множественные изображения (multiples) – это интересный способ визуального представления данных, – сказала Грёгер. – С помощью этой техники миниатюрное изображение снова и снова повторяется с разными данными, таким образом мозг выхватывает небольшие изменения.”
В материале The New York Times о черепно-мозговхе травмах футболистов умело используется этот прием. Изображения мозга каждого из 110 футболистов расположены рядом, поэтому можно легко увидеть различия.
“Поскольку большинство приемов визуализации данных требуют сложного программирования, можно использовать простые гифки как средство разъяснения, – сказала Грёгер. – Гифки – это простой способ объяснения понятий доступным способом.” В Статье о яйцах журнала Science Mag использованы гифки, которые демонстрируют, как яйца вращаются и насколько яйца различной формы имеют разное содержание кальция.
_______________________________________________________
 Алестэр Оттер – управляющий партнер Media Hack Collective, проекта по журналистике данных и визуализации данных, который расположен в Йоханнесбурге. Он бывший редактор и глава журналистского проекта Independent Online, одного из крупнейших онлайн сайтов новостей в Африке. В Media Hack он занимается визуализацией данных и разработкой онлайн медиапродуктов.
Алестэр Оттер – управляющий партнер Media Hack Collective, проекта по журналистике данных и визуализации данных, который расположен в Йоханнесбурге. Он бывший редактор и глава журналистского проекта Independent Online, одного из крупнейших онлайн сайтов новостей в Африке. В Media Hack он занимается визуализацией данных и разработкой онлайн медиапродуктов.
 Редакция русского текста: Ольга Симанович – региональный редактор GIJN, работала тележурналистом, сценаристом, медиа-тренером и редактором в Украине. Ольга была репортером телевизионных новостей “Вікна-Новини” на канале СТБ и участвовала в международных расследованиях SCOOP.
Редакция русского текста: Ольга Симанович – региональный редактор GIJN, работала тележурналистом, сценаристом, медиа-тренером и редактором в Украине. Ольга была репортером телевизионных новостей “Вікна-Новини” на канале СТБ и участвовала в международных расследованиях SCOOP.
 Перевод на русский: Наталия Жачек, стажёр в Институте развития региональной прессы.
Перевод на русский: Наталия Жачек, стажёр в Институте развития региональной прессы.
Для более детальной инфомации обращайтесь: secretariat@gijn.org.